|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
100 компонентов общего назначения Delphi 54.7.3. Подготовка и печать отчетов с помощью QuickReport - компоненты QuickRep, QRSubDetail, QRLabel, QRExpr, QRSysData, QRMemo, QRRichText, QRShape, QRImage.На странице
В данном разделе мы коротко рассмотрим принципы создания отчетов с помощью QuickReport. Конечно, рассмотреть в деталях все компоненты QuickReport невозможно — это потребовало бы отвести под эту тему целую главу, а, возможно, и несколько. К тому же отчеты обычно строятся для того, чтобы распечатывать информацию из баз данных. А рассмотрение компонентов, связанных с данными, выходит за рамки данной книги. Поэтому ограничимся только самыми общими принципами построения отчетов, не связанных с базами данных. QuickReport — это система, позволяющая визуально проектировать
отчеты и связывать их с кодом приложения. QuickReport генерирует отчеты,
представляемые в виде полос различных типов. Именно для размещения в
отчете полос предназначены такие компоненты, как QRSubDetail,
QRStringsBand, QRBand, QRChildBand, QRGroup.
Однако, понятие полосы тесно связано с отображением информации из баз
данных. С этим же связаны такие компоненты, как QRDBTest, QRDBRichText,
QRDBImage. Все они в совокупности позволяют строить отчеты, в
которых автоматически просматриваются базы данных и отображается их
текущее состояние. Но в данном разделе мы сосредоточимся на основном
компоненте QuickRep и на компонентах, не связанных с данными.
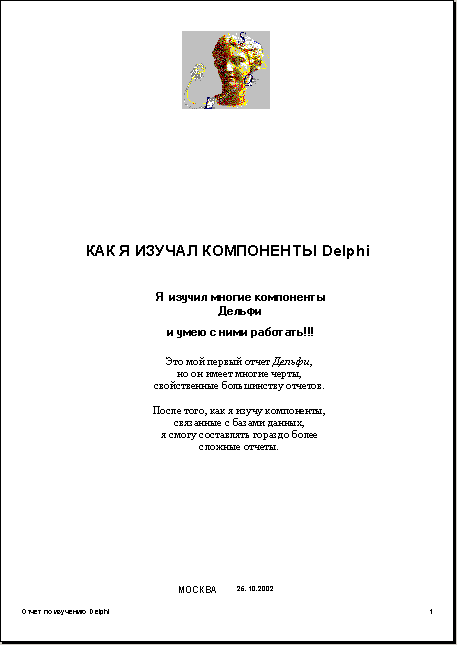
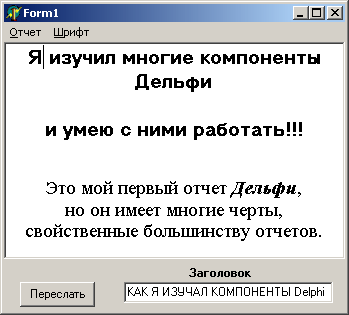
При этом можно строить только простые отчеты, содержащие тексты и рисунки,
как показано на рис. 4.16.
Основным компонентом, на котором строится весь отчет, является QuickRep. Он предоставляет ряд возможностей по управлению создаваемым отчетом, включая формирование заголовка, полос, шрифтов, установок принтера и др. Этот компонент является визуальным и после его соединения с базой данных может использоваться как контейнер полос, составляющих отчет. Компонент QuickRep имеет ряд свойств, определяющих характеристики печати отчета:
Перенесите на форму компонент QuickRep и посмотрите
перечисленные и иные его свойства в Инспекторе Объектов. Одно из основных
свойств — Bands. Оно имеет ряд подсвойств. Отметим из них следующие:
HasTitle — имеется полоса заголовка отчета, HasDetail
— имеется полоса детализации, HasPageHeader — имеется верхний
колонтитул (заголовок) на каждой странице отчета, HasPageFooter
— имеется нижний колонтитул на каждой странице отчета. Для дальнейшего
рассмотрения компонентов установите в true свойство HasDetail.
На компоненте QuickRep появится слабо видимая полоса с надписью
« Компонент QuickRep имеет два основных метода: Preview
— предварительный просмотр, и Print — печать. Предварительный
просмотр и даже печать отчета можно осуществлять и в процессе проектирования.
Для этого надо щелкнуть правой кнопкой мыши на компоненте QuickRep
и из всплывшего меню выбрать команду Компоненты QRLabel, QRMemo, QRRichText, QRShape, QRImage, размещаемые на полосах отчета, являются аналогами обычных компонентов — Label, Memo, RichEdit, Shape, Image, которые уже рассматривались ранее. Основной особенностью соответствующих компонентов QuickReport является их способность печататься в тех полосах отчета, в которых они размещены. Компоненты имеют два свойства, отсутствующих в обычных компонентах: Frame и Size. Свойство Frame имеет ряд подсвойств, определяющих рамку вокруг компонента: Color — цвет, Style — стиль, Width — ширина, DrawBottom, DrawLeft, DrawRight, DrawTop — определяют наличие рамки соответственно внизу, слева, справа и вверху компонента. Свойство Size имеет подсвойства, определяющие размер и место размещения компонента при печати. Все определяется в единицах измерения, заданных свойством Units компонента QuickRep. Некоторые компоненты имеют свойство AlignToBand — выравнивание в полосе. Если это свойство установить в true, то компонент будет выровнен по краю полосы, заданному свойством Alignment: taLeftJustify — влево, taCenter — по центру, taRightJustify — вправо. Остановимся теперь на свойствах отдельных компонентов. Интересное свойство имеет компонент QRRichText — ParentRichEdit. Это свойство указывает на обычный компонент RichEdit, текст из которого автоматически передается в компонент QRRichText. Вы можете, например, ввести в свое приложение компонент RichEdit и предоставить пользователю возможность вводить в него нужный текст, форматируя соответствующим образом слова и абзацы. Этот текст будет автоматически переноситься в отчет — в размещенный в нем компонент QRRichText. Впрочем, и в другие компоненты QuickReport можно программно заносить тексты и изображения, задаваемые пользователем. Например, вы можете ввести в свое приложение компонент Edit и предоставить пользователю возможность вводить в него нужный текст. А перед предварительным просмотром или печатью отчета вы можете перенести этот текст, например, в метку QRLabel, оператором QRLabel1.Caption:=Edit1.Text; Компонент QRExpr позволяет отображать в отчете
результаты каких-то вычислений. Основное свойство этого компонента —
Expression. Нажав на кнопку с многоточием около этого свойства
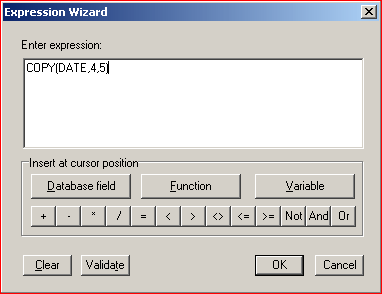
в Инспекторе Объектов, вы попадете в окно, представленное на рис. 4.17
а. В этом окне вы можете ввести выражение, результаты которого должны
отображаться в отчете на месте расположения компонента QRExpr.
Элементами выражения могут быть поля базы данных ( Пусть, например, вы хотите отобразить текущую дату, включая
месяц и год, но не включая числа. Обычно дата отображается в формате
«дд.мм.гг». Значит вам надо убрать из этого формата первые три символа,
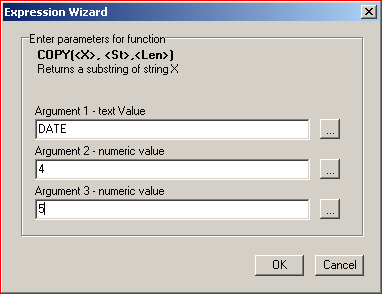
отображающие день. Это можно сделать с помощью функции копирования фрагмента
строки COPY(DATE, 4, 5), в которой первый аргумент указывает
строку, второй — индекс первого копируемого символа, третий — число
копируемых символов. В приведенном примере DATE — функция, возвращающая
текущую дату в виде строки.
Вы можете просто написать приведенную выше функцию COPY
с соответствующими аргументами в свойстве Expression. Но если
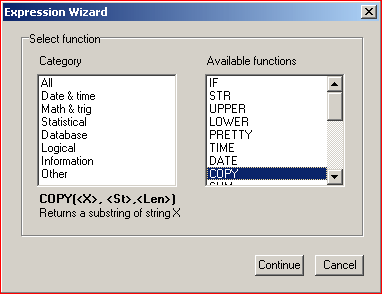
вы хотите воспользоваться окном ввода выражений, то вам надо выполнить
следующее. Нажмите кнопку Когда вы ввели все аргументы, щелкните на Компонент QRSysData позволяет отображать в отчете системные данные. Его основное свойство Data, которое может принимать следующие значения:
Свойство Text компонента QRSysData определяет текст, предшествующий отображаемой величине. Давайте в качестве примера использования всех этих компонентов рассмотрим создание простого отчета вида, представленного на рис. 4.16. Он содержит некоторый текст и рисунки, имеет нижние колонтитулы, в которых печатается название отчета и номер страницы. Кроме того, мы хотим, чтобы на первой странице над нижним колонтитулом было написано «МОСКВА» и дата создания отчета.
Приложение закончено. Запустите его на выполнение. Отформатируйте
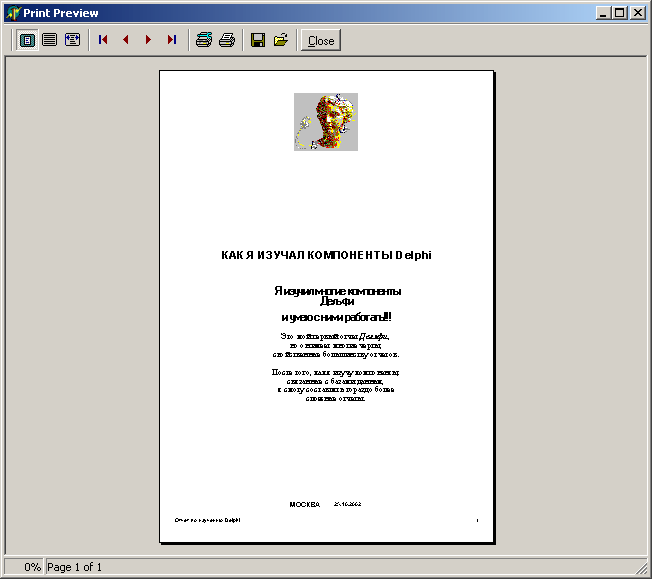
текст в окне (см. пример на рис. 4.18). Выполните команду
В этом окне вы можете просматривать отчет, изменяя размер изображения, переходить со страницы на страницу (ваш отчет имеет всего одну страницу, так что переходы в нем невозможны), сохранять отчет в файле, проводить установку принтера, печатать отчет, сохранять его в файле, чтобы в каких-то будущих сеансах можно было загрузить его опять из файла. Словом, возможностей много. Опробуйте их все. |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||